
Overview
This summer intern project was centered around enhancing a new user's onboarding experience onto the Tegus flagship product, an investment research platform providing insights to professionals in the finance and investment industry.
The design solution aimed to drive stickiness and user engagement while balancing capturing data with speed and efficiency.
Duration
May 2023 - July 2023
8 weeks
My Role: Product Design Intern
During the summer, I assumed full ownership of all research and design activities for this project, leading efforts in user research, workshops and critiques, and producing low and high fidelity designs.
Technology & Tools
Figma, FigJam, Amplitude, HotJar, Gong
Process

Defining the Problem
Onboarding is the first touchpoint a customer has on the Tegus platform, starting at log in, through account setup and configuration, and ending when the customer lands on the platform for the first time.
Background
Today, Tegus's Onboarding Team does the heavy lifting to help new customers understand how to use the platform, find relevant features, and feel supported in general, adding more time to reach value.
Additionally, the current in-platform onboarding process is of very little help. There is very little data collected from customers that can be leveraged to serve a more customized platform experience.
HOW MIGHT WE...
-
Capture the right data at the right time to create a more tailored, relevant experience on Tegus?
-
Create an onboarding flow that considers external processes alongside tech-enabled ones?
-
Balance capturing customer data and preferences with efficiency and speed to get onto the platform?
-
Explore the new boundaries of ML and AI to create the best onboarding and post onboarding experience?
Why is all of this important?
ENSURE CUSTOMER SUCCESS
Improving the entry point into the product drives stickiness and engagement.
Onboarding helps customers understand what work flows they unlock with new tools, making them more efficient and effective.
SUPPORT INTERNAL TEAM
Allow internal teams to use their time most effectively and strategically in order to support customers when the need arises.
PERSONALIZE THE EXPERIENCE
When the right information about customers is collected at the right time, a more customized, tailored experience can be served to them on the Tegus platform to align with their use cases and needs.
Target Users and Stakeholders
The primary user group for this project was net new logo users (those from firms adopting the Tegus product for the first time). Considerations for tailoring design use cases based on user type (VC, PE, Hedge Fund, Corporate) or user permissions were out of scope.
The internal Customer Operations and Customer Success teams served as essential stakeholders, as a secondary goal of this project was to set these teams up for success in their workflows.
Contextualization
How are things done today?
To establish an initial understanding of the current Tegus onboarding process, I combed through existing resources on the internal Onboarding team's workflows and Gong recordings of real Tegus/Customer onboarding calls.
Additionally, I acted as a new customer, walking through the current in-platform onboarding flow.


Stakeholder Interviews
To gain additional clarity and context around the onboarding team's processes, I conducted a 45-minute interview with key stakeholders, Jenny (Onboarding Manager from Customer Operations) and Bridget (Sr. Manager of Customer Success).
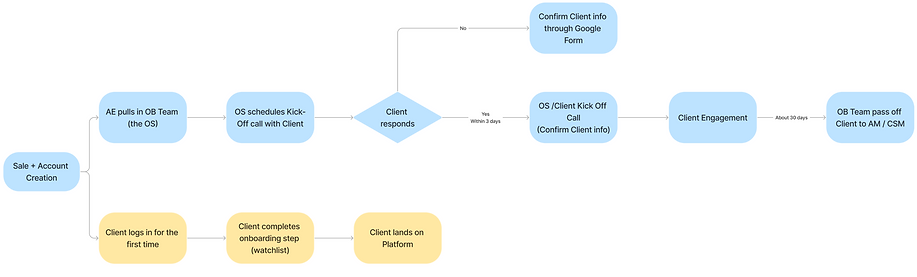
With this information, I was able to outline how the platform's onboarding flow fits with that of the internal team.

Primary Research
Internal Workshop w/ Onboarding Team
I facilitated a 1-hour workshop with members of the Onboarding team to gain insight into any areas of concerns they had and identify opportunities to collaborate.
Participants answered several questions about their own workflow as well as their interactions with customers. The session was concluded with a brainstorming activity, akin to Crazy 8's.



Semi-Structured Customer Interviews
After obtaining internal perspectives, it was important to turn to real customers to comprehend their needs, behaviors, and preferences.
Three, 30-minute interviews were conducted with a loose script to guide the conversation.



Workshop & Interview Analysis
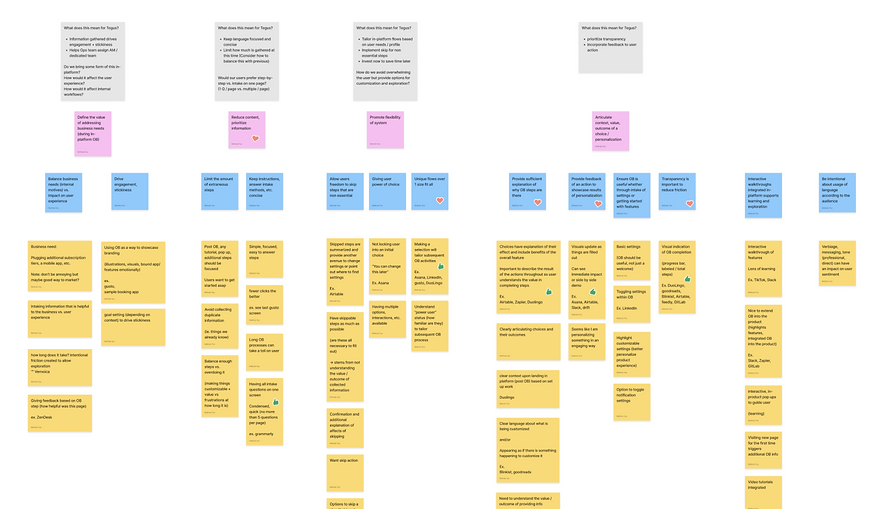
To make sense of all the information I had gathered , I organized my notes into buckets of pains and perceived opportunities to resolve them. This allowed me to highlight the impact of stakeholder and user pains and demonstrate the value of addressing them.
Furthermore, this helped me begin to think about how to lead users to features that are most relevant to them in an efficient manner.
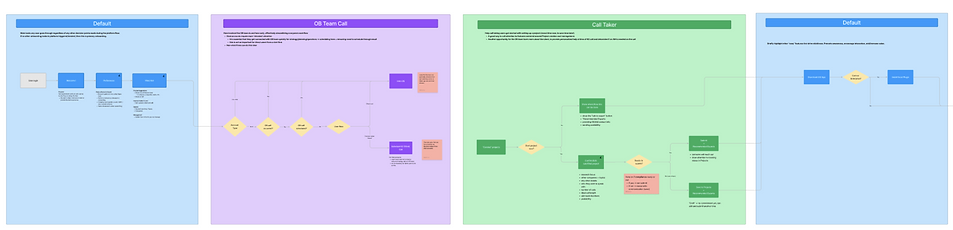
Full Analysis Diagram

Excerpt from Analysis Diagram

Engagement Data
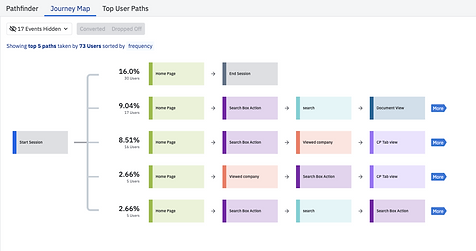
To further support the qualitative findings from interviews, I also spent time exploring existing engagement data on new users interacting on the Tegus platform.
I analyzed heat maps from Hotjar as well as the top most common paths taken by new users using Amplitude.




Onboarding Design Principals
Comparative Analysis
With primary research providing me with a deep view of stakeholder and user sentiment, I took a step back to explore what a "great" in-platform onboarding experience looked like when it came to design.
Alongside other designers, I analyzed 20+ onboarding processes for B2B or enterprise software to identify deficiencies and strengths in these flows.



Synthesizing Design Principals
The comparative analysis allowed me to identify key patterns and themes across various in-platform onboarding experiences and see how they could apply in the context of the Tegus product.

Key Themes
REDUCE CONTENT, PRIORITIZE INFORMATION
-
Limit the amount of extraneous steps
-
Keep instructions, intake methods concise
DEFINE VALUE OF ADDRESSING BUSINESS NEEDS
-
Drive engagement, stickiness
-
Balance business needs (internal motives) vs. impact on user experience
PROMOTE FLEXIBILITY OF SYSTEM
-
Allow users freedom to skip non essential steps
ARTICULATE CONTEXT, VALUE, OUTCOME
-
Prioritize transparency
-
Incorporate feedback to user action
Ideation
User Flow
What should the customer's path through platform onboarding look like when they log in for the first time?

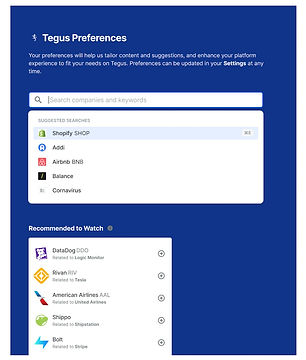
PREFERENCES & SET UP
Get users set up for success
INTERNAL PROCESSES
Involvement of the OB team
SURFACE TAILORED CONTENT
Using collected information to personalize the experience
ENGAGEMENT & STICKINESS
Drive users back to Tegus
Concept Sketches
To begin visualizing the user flow, I facilitated a collaborative brainstorming sessions, resulting in a collection of concept sketches that served as the foundation for the design iteration process.






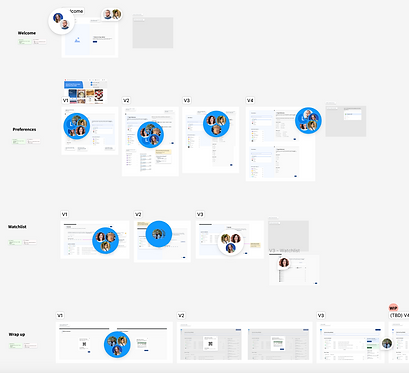
Wireframes & Iterations
Through multiple design feedback sessions, I iterated on wireframes, reflecting my dedication to refining and optimizing the user experience, ultimately leading to the final design solutions.





%20-%20required%20for%20Strat.png)




Brainstorming Dynamic Visuals
In further pursuit of elevating user engagement, I dedicated time to creating visually captivating elements. These graphics were strategically designed to provide immediate feedback to user actions, spark curiosity, and infuse the product with dynamic and delightful visuals, ensuring an immersive and engaging experience.
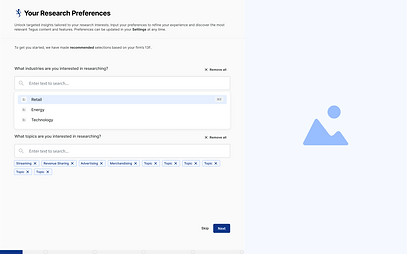
Preferences UI w/o Graphic

Watchlist UI w/o Graphic

Abstract representations of user action




Skeletal, high-level representation of product
High-fidelity representation of product
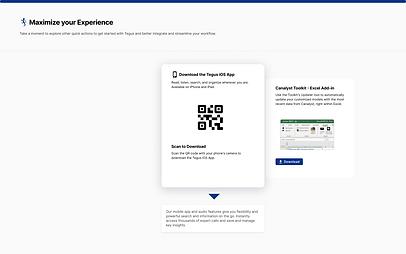
Marketing Graphics


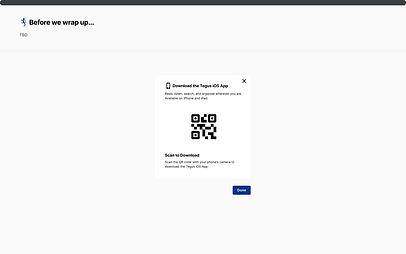
Final Designs
Big Picture

Final Prototype Demo
Wrapping Up
What comes next?
USER TESTING & EVALUATION
Preliminary questions:
-
Copy - Is the right language being used to support understanding of value?
-
Experience - Is there a good balance between intake and speed?
-
Visuals - How can visuals enhance the experience, excite users, and illustrate value?
Summer Reflection

UNDERSTANDING THE PROBLEM IS KEY
Time invested in stakeholder and user research led to a strong design direction
EMBRACE COMMUNICATION & FEEDBACK
It was a great learning experience to practice eliciting the right feedback, that got me the answers I needed while accepting and filtering through differing opinions


STORYTELLING IS A SKILL
I hope to continue practicing presenting and defending designs to persuade and share
CELEBRATE SUCCESS
I was astounded by the growth I experienced during the summer and could not have done it without the incredible support of everyone involved!

